
无论是曾经,还是现在,甚至是将来,时时刻刻都有新站长的涌现。拥有一个可以记录和分享的网站,有益于个人的成长。 那么怎么搭建一个个人的网站呢?我们从零开始搭建一个个人网站。
第一步 Git
1.安装Git
-
安装Git图形化工具 Tortoisegit
2.在 Github 创建名为 xxx.github.io 的库
按照 Github Pages 上的说明,首先要创建一个新的库,把它命名为 xxx.github.io。.io 是英属印度洋领地的顶级域名,博客搭建成功后,这就是该博客的访问网址。库名的第一部分需要与用户名一致才能生效。所以如果你的用户名是 xxx,库的名字就要 xxx.github.io。另外,不需要勾选「Initialize this repository with a README」。
- 在本地连接github的远端库
git init git add README.md git commit -m "first commit" git remote add origin https://github.com/xxx/xxx.github.io.git git push -u origin master或者使用图形化工具Tortoisegit连接GitHub
第二步 Jekyll
Jekyll 是一个简单的博客形态的静态站点生产机器。它有一个模版目录,其中包含原始文本格式的文档,通过 Markdown (或者 Textile) 以及 Liquid 转化成一个完整的可发布的静态网站,你可以发布在任何你喜爱的服务器上。Jekyll 也可以运行在 GitHub Page 上,也就是说,你可以使用 GitHub 的服务来搭建你的项目页面、博客或者网站,而且是完全免费的。
安装Jekyll有三步:
- 安装 Ruby
- 安装 DevKit
- 安装 Jekyll
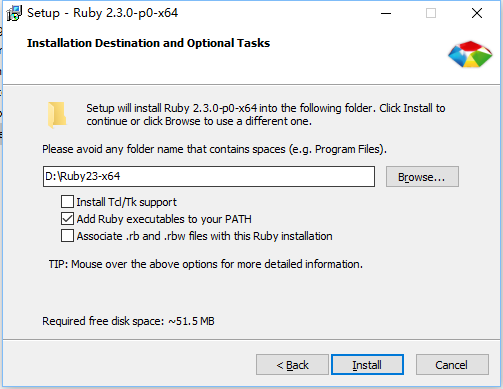
1.安装Ruby
- 安装注意
勾选 add PATH 自动帮你配置环境变量,要安装在根目录

2.安装DevKit
- 运行安装包并解压缩至某文件夹,如 D:\DevKit
- 通过初始化来创建 config.yml 文件。在命令行窗口内,输入下列命令:
cd “D:\DevKit” ruby dk.rb init notepad config.yml - 在打开的记事本窗口中,于末尾添加新的一行- C:\Ruby230-x64( 这段代表加上自己的ruby路径, 实际中可以将C:\Ruby200-x64改为自己的实际ruby目录),保存文件并退出。
- 回到命令行窗口内
ruby dk.rb install- 更改默认的source源 鉴于官方源可能无法访问,所以我们得更换为可以使用的源,这里推荐使用[ruby china][]源,大致步骤如下:
- 先键入命令gem sources -l 查看当前已经添加的源
- 然后通过 gem sources -r https://rubygems.org/ 移除官方源
- 通过 gem sources -a http://gems.ruby-china.org 添加了[ruby china][]的可用源
- 修改来源后可以通过gem sources -l 查看是否正确修改
3.安装Jekyll
gem install jekyll --version "=3.1.3" jekyll -v测试是否安装完毕:

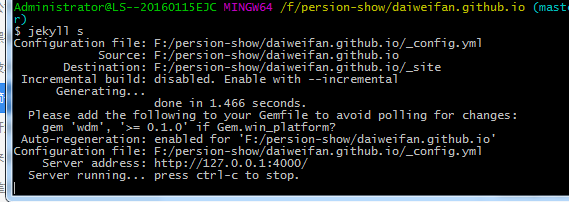
4.新建博客
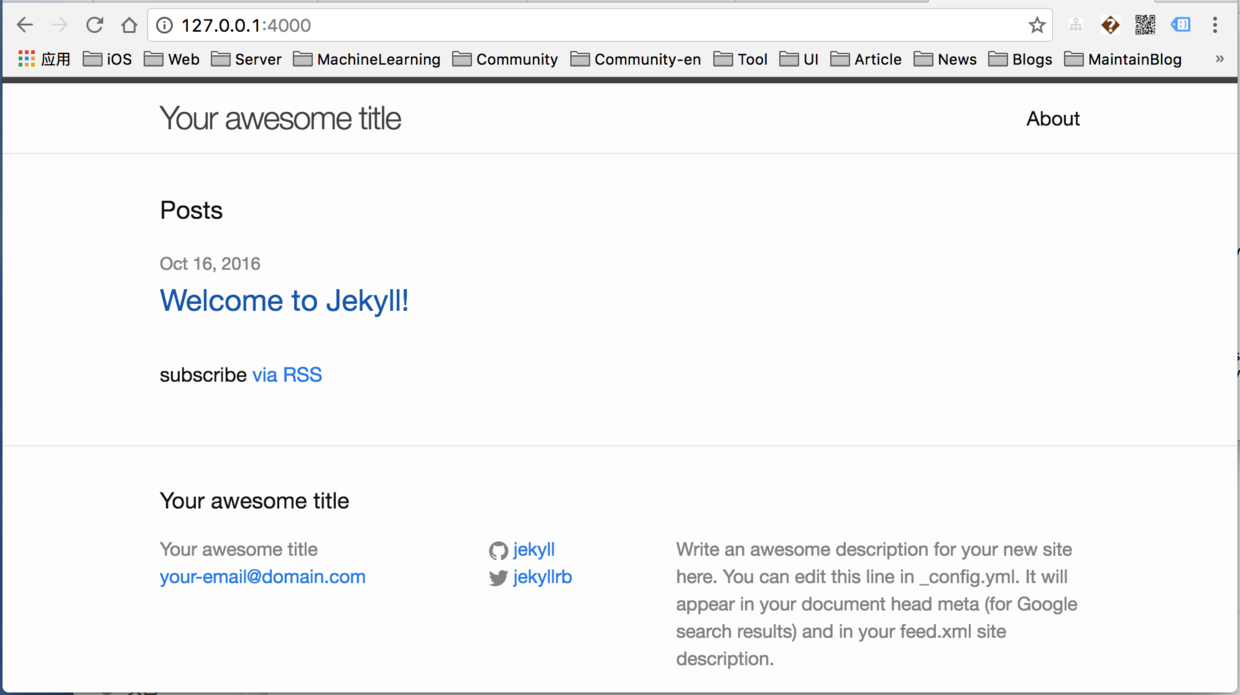
jekyll new myblog cd myblog成功运行!


第三步 博客部署到远端
文章
所有的文章都是 _posts 目录下面,文章格式为 mardown 格式,文章文件名可以是 .mardown 或者 .md。
编写一篇新文章很简单,你可以直接从 _posts/ 目录下复制一份出来 2018-01-11-welcome-to-jekyll副本.markdown ,修改名字为 2018-01-11-article1.markdown ,注意:文章名的格式前面必须为 2018-01-11- ,日期可以修改,但必须为 年-月-日- 格式,后面的 article1 是整个文章的连接 URL,如果文章名为中文,那么文章的连接URL就会变成这样的:http://baixin.io/2018/01/%E6%90%AD%E5/ , 所以建议文章名最好是英文的或者阿拉伯数字。
---
layout: post
title: "Welcome to Jekyll!"
date: 2018-01-11
tag: jekyll update
--- 注意:文章头部格式必须为上面的样板。
模板
Jekyll 有很多好看的模板 jekyllthemes 下载喜欢的模板,修改配置_config.yml 文件。具体参考:Jekyll中文文档
一个基本的 Jekyll 网站的目录结构一般是像这样的:
.
├── _config.yml
├── _includes
| ├── footer.html
| └── header.html
├── _layouts
| ├── default.html
| ├── post.html
| └── page.html
├── _posts
| └── 2018-01-11-welcome-to-jekyll.md
├── _sass
| ├── _base.scss
| ├── _layout.scss
| └── _syntax-highlighting.scss
├── about.md
├── css
| └── main.scss
├── feed.xml
└── index.html
部署_site文件夹到Github的远端仓库。使用xxx.github.io就可以查看部署好的网站。
域名
如果需要绑定自己特有的域名,参考:Github个人博客绑定独立域名